- Item Name : Kanakku - Sales, Invoices & Accounts Admin Template with RTL
- Item Version : v2.1.2
- Author : Dreams Technologies
- Support via email: [email protected]
- Support via ThemeForest: Take me there
 Kanakku - Sales, Invoices & Accounts Admin Template with RTL
Kanakku - Sales, Invoices & Accounts Admin Template with RTL
Kanakku is a complete accounts and finance admin dashboard for your business. Kanakku is a well-designed fully responsive admin template that makes the web administration process easier than ever. It is equipped with various functionalities and is platform compatible.
Built with Angular Standalone v20.3.x
Created using Bootstrap v5.3.8
Easy customizations with extensive use of SCSS variables
Lazy Loading
No Jquery
Clean and Intuitive Design
Feather icons
Tables with search
RXJS
Dynamic header and sidebar
Cross Browser Compatible
Easy to Customize
Clean & Well Commented Codes
Compatible to all Mobile Devices
Developer Friendly
Light & Dark Modes
RTL & LTR Support
Error pages included
UI Components included
And Many More...
-
TEMPLATE
-
src
- favicon.ico
- index.html
- main.ts
- style.scss
- .editorconfig
- .eslintrc
- angular.json
- browserslistrc
- karma.conf.js
- package.json
- package-lock.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- tsconfig.json
-
src
-
Node.js and NPM :
If Node.js is not already installed on your system, you can download it from the official website at https://nodejs.org/. NPM comes bundled with Node.js. Recommended version: Node.js 24.0.0 The Node Package Manager (npm) is included by default with the Node.js installation (version 24.0.0 is recommended).Make sure to have the NPM installed & running on your computer. If you already have installed NPM on your computer, you can skip this step.
npm install -g npm -
Angular-cli :
You can install the Angular CLI globally by running the following command in your terminal or commandnpm install -g @angular/cli@20.
More details can be found here https://angular.dev/
Promt:
npm install --global @angular/cli@20NPM Packages
- Before proceeding, ensure that all required npm packages are installed. From the root directory of your Angular project, run the following command:
npm install
Development Server
- Run
ng servefor a dev server. Navigate to localhost:4200/. The app will autometically reload if you change any of the source files.
ng serveBuild Project
- Run
ng buildto build the project. The build artifacts will be stored in thedist/directory.
-
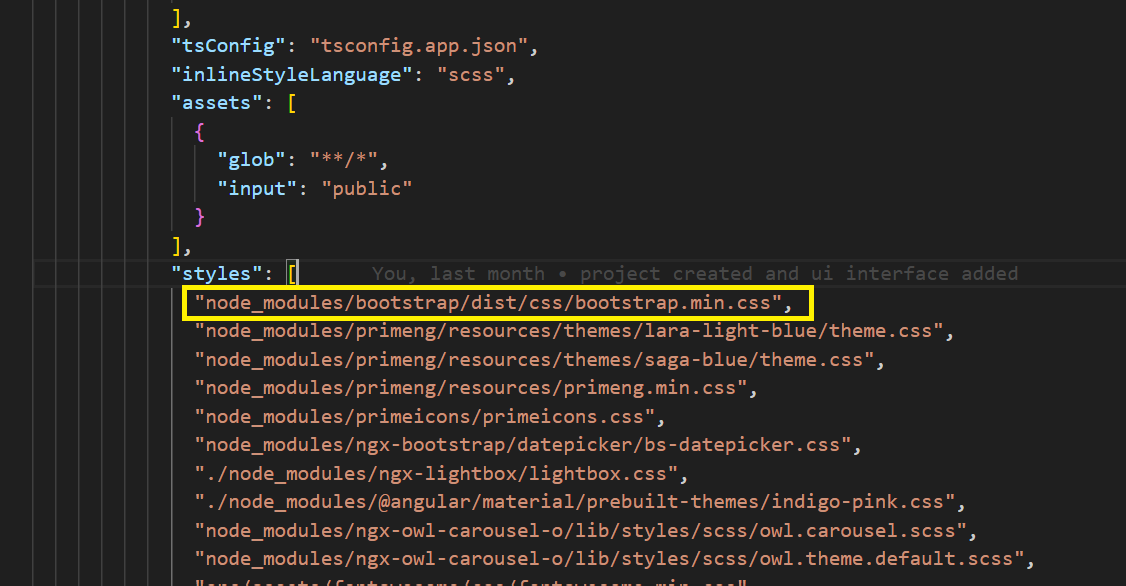
Step:1 Add Bootstarp RTL

Please remove marked style in angular.json file and replace it with below style
"node_modules/bootstrap/dist/css/bootstrap.rtl.min.css"
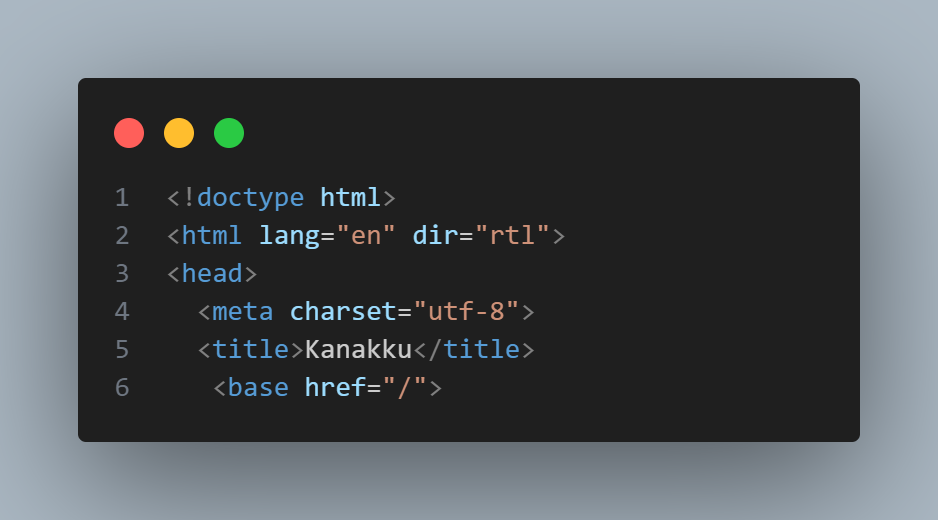
Step 2: Applying RTL Direction to html

Explanation: The direction: rtl; property is applied to the "html" element.This ensures that the entire content of the page flows from right to left.
You can change the logo or replace it from img folder or you can edit it from header-one.component.html
Path:src/app/feature-module/common/headers/header-one.component.html
<div class="header">
<a [routerLink]="routes.index" class="logo">
<img src="assets/img/logo.png alt="logo">
<a>
</div> You can change the font you can edit it from Scss file.
Path:src/assets/scss/theme-default.scss
@import url('https://fonts.googleapis.com/css2?family=Instrument+Sans:ital,wght@0,400..700;1,400..700&display=swap');You can choose a font style from Google Fonts, and replace the existing link in your project with the one corresponding to your selected font.
To apply the new font, update the font-family in the body selector within the following SCSS file:
Path: src/assets/scss/variables.scss
$font-family-sans-serif: "Instrument Sans", sans-serif;
Please note that our respond can take up to 2 business days.
- Availability to answer questions, Answering technical questions about item’s features, Assistance with reported bugs and issues, Help with included 3rd party assets.
- Any customization request will be ignored.
- Please make sure to read more about the support policy.
If this documentation does not address your questions, please feel free to contact us via email at Item Support Page
We are in the GMT+5:30 time zone and typically respond to inquiries on weekdays within 12-24 hours. Please note that in rare cases, the response time may extend to 48 hours, especially during holiday seasons.
We strive to offer top-notch support, but it's only available to verified buyers and for template-related issues such as bugs and errors. Custom changes and third-party module setups are not covered.
Don’t forget to Rate Kanakku!
Kanakku is developed by Dreams Technologies and is available under both Envato Extended & Regular License options.
Regular License
Usage by either yourself or a single client is permitted for a single end product, provided that end users are not subject to any charges.
Extended License
For use by you or one client in a single end product for which end users may be charged.
What are the main differences between the Regular License and the Extended License?
If you operate as a freelancer or agency, you have the option to acquire the Extended License, which permits you to utilize the item across multiple projects on behalf of your clients.
| Plugin Name | URL |
|---|---|
| Bootstrap | https://getbootstrap.com/docs/ |
| Fontawesome | https://www.npmjs.com/package/@fortawesome/fontawesome-free |
| Ngx Bootstrap | https://www.npmjs.com/package/ngx-bootstrap |
| DropZone | https://www.npmjs.com/package/ngx-dropzone |
| Rxjs | https://www.npmjs.com/package/rxjs |
| Angular material | https://material.angular.io/ |
| Apex charts | https://www.npmjs.com/package/ng-apexcharts |
| Ngx Editor | https://www.npmjs.com/package/ngx-editor |
| Ngx Scrollbar | https://www.npmjs.com/package/ngx-scrollbar |
| Ngx Toastr | https://www.npmjs.com/package/ngx-toastr |
| NgxMatIntlTelInput | https://www.npmjs.com/package/ngx-mat-intl-tel-input |
| NgxMask | https://www.npmjs.com/package/ngx-mask |
| NgxLightbox | https://www.npmjs.com/package/ngx-lightbox |
Do you need a customized application for your business?
If you need a customized application for your business depends on your specific requirements and goals, Please contact us.
Customization can be the key to success, ensuring your project perfectly aligns with your unique goals and requirements.
Don't Miss Out on the Benefits of Customization!
Unlock the potential of your project. It's time to ensure that your project isn't just another cookie-cutter solution but a truly unique and effective one.
Discover how customization can make a difference in your project's success. Let's create a solution that's as unique as your vision!
- We'll tailor the application to meet your specific needs and preferences.
- We will upload your website to the server and ensure it is live.

Thank You
Thank you once again for downloading Kanakku.
We hope you're enjoying your experience, and we kindly request that you take a
moment to share your valuable review and rating with us.