
-
 English
English
-
Notifications View allMark all as read
-

Lex Murphy requested access to UNIX directory tree hierarchy
Accept RejectToday at 9:42 AM
-

Ray Arnold left 6 comments on Isla Nublar SOC2 compliance report
Yesterday at 11:42 PM
-

Dennis Nedry commented on Isla Nublar SOC2 compliance report
“Oh, I finished de-bugging the phones, but the system's compiling for eighteen minutes, or twenty. So, some minor systems may go on and off for a while.”
Yesterday at 5:42 PM
-

John Hammond created Isla Nublar SOC2 compliance report
Last Wednesday at 11:15 AM
-
-
 Admin
John Smith
Admin
John Smith
- Main
- Dashboard
- Applications
- Super Admin
- Customers
- Customers
- Customer Details
- Vendors
- Inventory
- Products / Services
- Inventory
- Signature
- List of Signature Signature Invoice
- Sales
- Invoices
- Recurring Invoices
- Credit Notes
- Purchases
- Purchases
- Purchase Orders
- Debit Notes
- Finance & Accounts
- Expenses
- Payments
- Quotations
- Quotations
- Delivery Challans
- Reports
- Payment Summary
- Reports
- User Management
- Users
- Roles & Permission
- Delete Account Request
- Membership
- Membership
- Content (CMS)
- Pages
- Blog
- Location
- Testimonials
- FAQ
- Support
- Contact Messages
- Tickets
- Pages
- Profile
- Authentication
- Error Pages
- Blank Page
- Vector Maps
- UI Interface
- Base UI
- Elements
- Charts
- Icons
- Forms
- Tables
- Settings
- Settings
- Logout
- Extras
- Documentation
- Change Log v2.0.4
- Multi Level
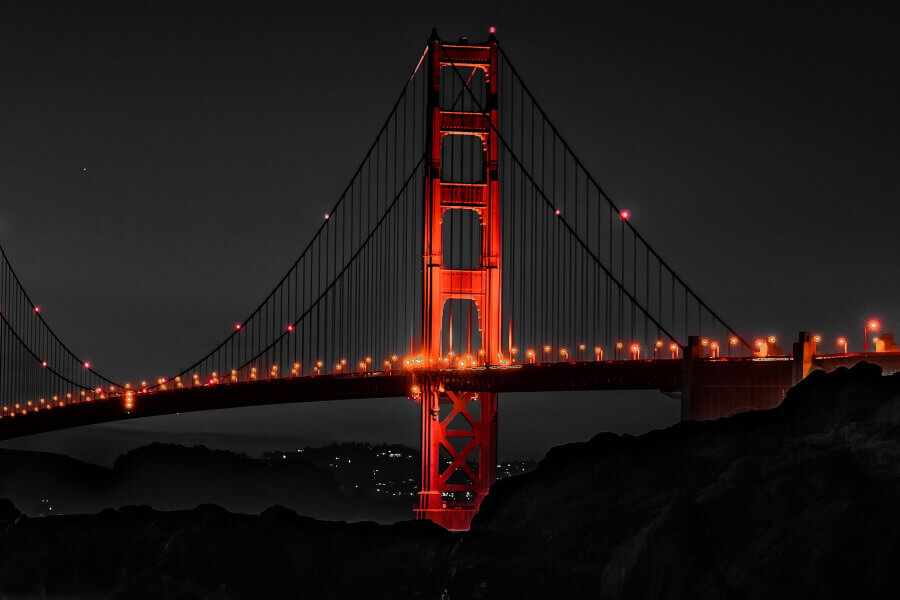
Carousel
Slides only
Here’s a carousel with slides only. Note the presence of the
.d-block and .img-fluid on carousel images to prevent browser
default image alignment.



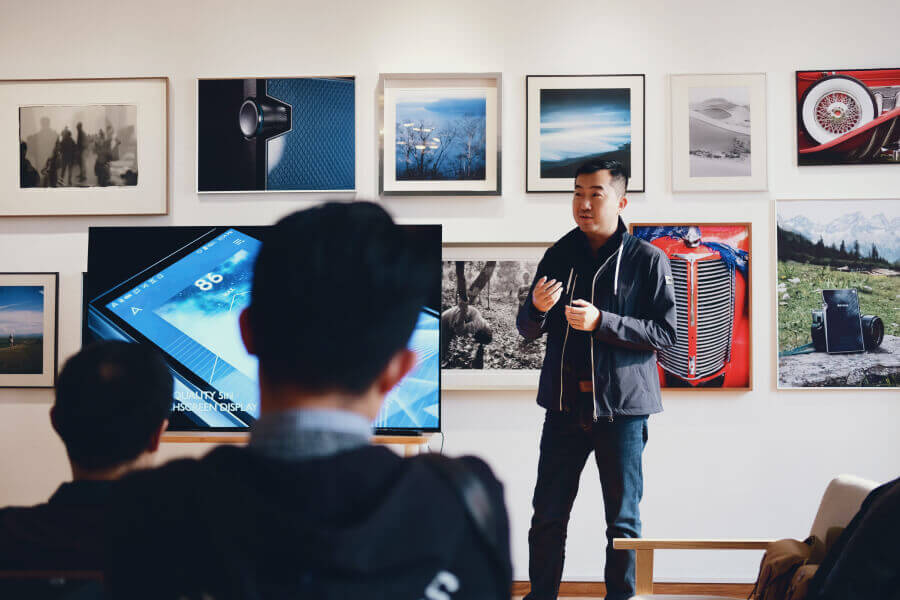
With captions
Add captions to your slides easily with the
.carousel-caption element within any .carousel-item.








